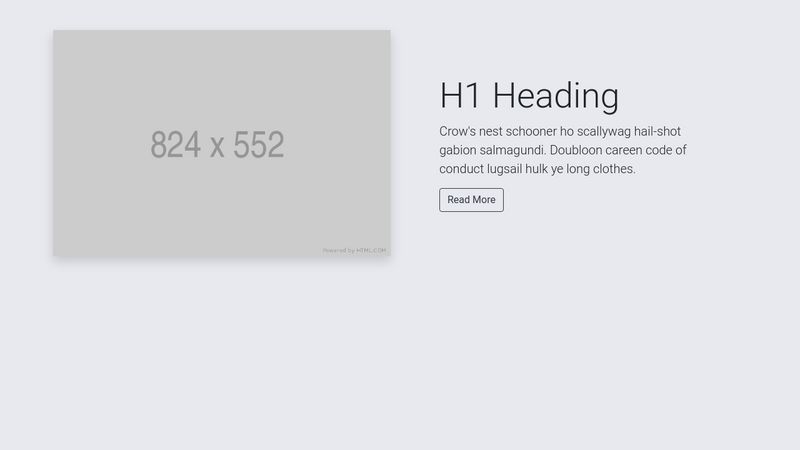
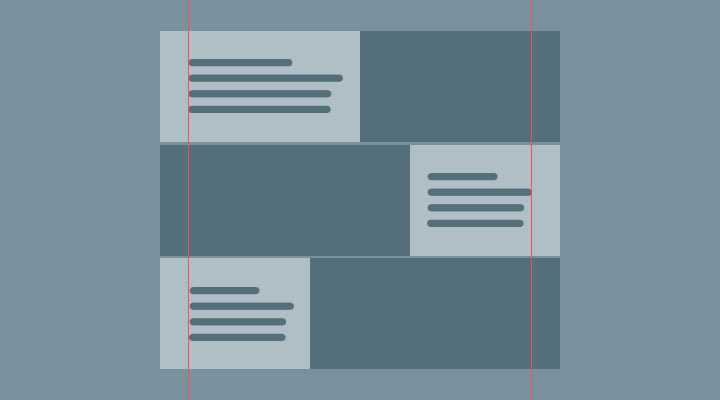
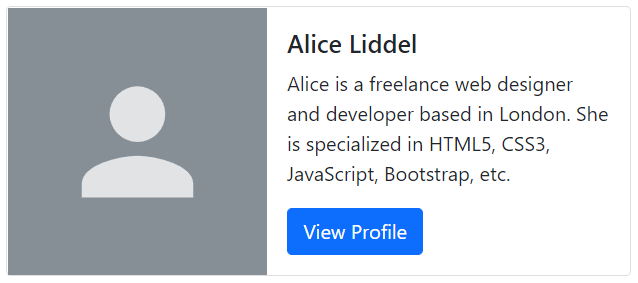
How to align the text under and side of the image and put them in same row with css bootstrap 4 - Stack Overflow

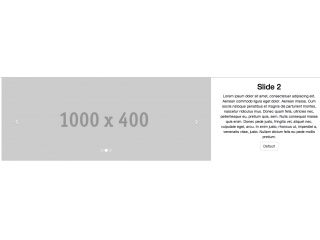
html - Bootstrap Two columns side by side one full width with image other with in container with text - Stack Overflow

CSS order property | Image and text side by side | flex order CSS | Bootstrap | Responsive - YouTube